Make sure your imported HTML uses absolute paths, not relative paths, to images. Example:
Wrong:
/images/logo.gif
Right:
http://www.lyris.com/images/logo.gif
Image File Formats
The supported file formats are GIF, JPG and PNG.
Trouble Displaying Images
You may have trouble displaying images in the HTML Message tab if you meet the following conditions:
If this occurs, you can still go to the Images tab and drag images into your template or content. When you return to the HTML Message tab, the images display correctly.
Displaying Styles
It is common to surround style declarations with comment syntax in order to avoid confusing older browsers that don't support Cascading Style Sheets:
<style type="text/css">
<!--
h1 {color: #36C;}
-->
</style>
If your content contains such code, the HTML Editor will not correctly display styles. If you want to have correct display of styles while you are in the HTML Editor, remove the comment tags before starting your work in the Editor, finish your work, and then reinsert the tags before saving.
Caution About Using PNG Images
Images in the PNG file format that have transparency do not display properly in Internet Explorer 6.x or older. This is also a problem for IE-based email clients like Outlook. In light of these issues, we recommend not using PNG images with transparency.
Link Button is Inactive
There may be times when you are in the HTML Editor and the Link button is inactive for no apparent reason. If this occurs, click anywhere in the white workspace area of the Editor; this should make it active.
Text Disappears
There may be times when you are working with an Editable Region and the text disappears. If this occurs, click anywhere in the white workspace area of the Editor; this should make the text reappear.
While creating or editing a template, you cannot select an image map as an editable region.
Copying and Pasting from a Different HTML Editing Program
If you copy text from a different HTML editing program and then paste it into ListManager's HTML editor, you must be in the same mode in both editors. In other words, if you copy HTML code, you must paste it into the Source view in the HTML editor. If you copy while in WYSIWYG mode in the other editor, you must paste it into the WYSIWYG mode in the HTML editor.
Problems with Creating Links while in Firefox
If you are using the Firefox browser, you may run into the following: you create a link, and then when you continue typing what you hope will be normal text, the new text becomes part of and extends the link. To avoid this, do the following:
1. Add a link using either the Insert Link button in the HTML Editor toolbar ![]() or
the Insert URL button
or
the Insert URL button
2. After you finish typing the line, insert the pointer where you want the link to end.
![]()
3. Press Enter. The latter portion of the sentence moves to the next link but still displays as linked.
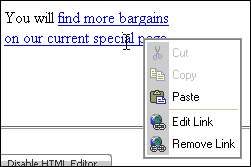
4. Right-click the text on the new line, and then select Remove Link.

5. Move the now-unlinked text back up to its original line.