
Using the HTML Editor
In the HTML Editor, you can create and edit the content that will be included in your email. The Editor consists of three main areas:
1. The Toolbar and workspace.
2. Button options:

Learn about useful tips and tricks in the HTML Editor.
NOTE Javascript is not supported in the HTML Editor.
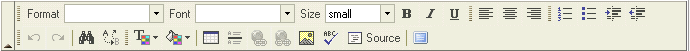
The Toolbar and Workspace
To create your message, type text in the workspace, select it, and then edit it using Toolbar options. The toolbar contains features that are similar to those found in word-processing or web design programs. You can also do things like add images and create web links.

|
Format |
1. Select the text. 2. Click the box next to Format, and then choose the HTML style you want. |
|
Font |
1. Select the text. 2. Click the box next to Font, and then choose the font you want. |
|
Size |
1. Select the text. 2. Click the box next to Size, and then choose the size you want. |
|
Bold / Italic / Underline |
1. Select the text. 2. Click the button to apply the style you want:
|
|
Justification |
1. Select the text, image, or table. 2. Click the button to apply the justification you want:
|
|
Create a Numbered List |
1. Select the text. 2. Click the Numbered List button.
-or- To create the list as you type 1. Click the Numbered List button. A "1" appears, indicating the first item in the list. 2. Continue typing. Each time you press Enter, a new line starts that is numbered automatically. |
|
Create a Bulleted List |
1. Select the text. 2. Click the Bulleted List button.
-or- To create the list as you type 1. Click the Bulleted List button. A bullet appears, indicating the first item in the list. 2. Continue typing. Each time you press Enter, a new line starts that is bulleted automatically.
To change the indentation and bullet style 1. Select all lines in the list. 2. Click the Indentation button.
Each time you click, the list indents further and a new bullet style appears. |
|
Indent / Decrease Indent |
1. Select the text., image or table. 2. Click the Indent button.
You can also click the Indent button first (one or more times), and then type or insert an item.
To decrease indented items 1. Select the items, or (for a single paragraph), click the pointer anywhere in the paragraph. 2. Click the Decrease Indent button one or more times.
|
|
To undo or redo an action |
Click the Undo or Redo button.
|
|
To find text |
1. Click the Find button.
2. In the Find what box, enter the text you want to find. You can choose the option to match case or match whole word. 3. Click Find. |
|
To replace text |
1. Click the Replace button.
2. In the Find what box, enter the text you want to replace. |
|
To change the color of text |
1. Select the text. 2. Click the Text Color button.
3. Choose the color you want. |
|
To change the background color for text |
1. Select the text. 2. Click the Background Color button.
3. Choose the color you want. |
|
To insert a table |
1. Click the Insert/Edit Table button.
2. Choose the properties you want. 3. Click OK. |
|
To insert a horizontal line |
Click the Horizontal Line button.
|
|
To create a link |
1. Select the text to change to a link. 2. Click the Insert/Edit Link button.
3. Choose the properties you want. 4. Click OK.
NOTE If the Link button is not active, click anywhere in the white workspace area of the Editor. This should make it active. |
|
To remove a link |
1. Click the pointer anywhere inside the link. 2. Click the Remove Link button.
|
|
To insert an image |
1. Click the Insert/Edit Image button.
2. Click Browse Server. This opens the Image Browser. 3. Do one of the following: - Click the image you want. -or- - On the left side of the window, click a folder to open it, and then click the image you want. 4. In the Image Properties dialog, choose the properties you want. 5. Click OK.
Learn more about image properties or the Image Browser.
NOTES
Wrong: /img/product.jpg Right: http://example.com/img/product.jpg
|
|
To edit an image |
Click the image, and then click the Insert/Edit Image button.
You can also right-click the image and then choose Image Properties.
|
|
To spellcheck your email |
Click the Check Spelling button. Your options will be similar to those available in a word-processing spellcheck feature.
|
|
To toggle between Source Code view and HTML view |
Click the Source button.
|
|
To maximize the editor size |
Click the Maximize button. To return to the normal view, click the button again.
|
|
To show or hide the toolbar |
Click the arrow on the left side of the toolbar.
|
![]()

Show Less (only available when you choose "Disable HTML Editor)
When visible, click to decrease by ten the number of lines visible in the message body.
Show More (only available when you choose "Disable HTML Editor)
Click to increase by ten the number of lines visible in the message body.
Disable HTML Editor
When visible, disables the WYSIWYG mode of the Editor and lets you work directly with the HTML code.
Note We recommend that you use the Source button on the Toolbar for this purpose except if you are using tcl commands.
Enable HTML Editor
When visible, re-enables the WYSIWYG mode of the Editor.
Import File
Imports an HTML file into your HTML message body.
NOTE The Import File feature should not be used to attach documents to the message; use New Attachment instead.
Text to HTML
Converts a text message into HTML. Note that if you already have an HTML body, converting the text to HTML will overwrite the preexisting HTML body.
Insert Field
Insert Field gives you the option to insert:
Insert URL
Insert URL gives you the option to insert:
To personalize the message, click on Insert Field to add a mail merge tag.
Insert Condition
Insert Condition lets you insert conditional (dynamic) content; this lets you send recipients customized messages.
Tools
The tools button lets you:
Preview
Shows you what your content will look like.
NOTE The HTML Editor may, at times, change code "behind the scenes," but this does not affect the way the HTML will be displayed in a recipient's email program.