
In the Table Properties dialog, you can choose a variety of settings related to the table you select
To change the number of rows
Select the number in the Rows box, and then enter the number you want.
To change the number of columns
Select the number in the Columns box, and then enter the number you want.
Width and Height
To change the width or height
Select the numbers in the Width or Height box, and then enter the number(s) you want.
To make the table a fixed size
Click the box next to the Width box and choose pixels. The table will remain the same size regardless of how the user resizes the window.
To make the table size flexible
Click the box next to the Width box and choose percent. The table size will change if the user resizes the window. For example, a width of 50 percent means the table will always be half the width of the browser window.
Border
A border outlines your table and the cells in it.
To change the size of the border
Select the number in the Border size box, and then enter the number you want.
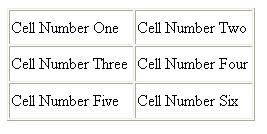
Border = 1:

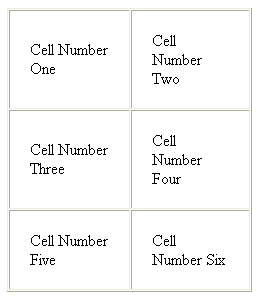
Border = 5:

To choose no border
Enter 0 in the Border size box.
Alignment
To align the table on the page
Click the Alignment box, and then choose Left, Center or Right.
Cell Spacing and Cell Padding
Cell spacing is the number of pixels that appear between one cell border and the next.
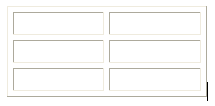
Cell Spacing = 1:

Cell Spacing = 5:

Cell padding is the number of pixels between a cell's contents and its borders.
Cell Padding = 1:

Cell Padding = 20:

To add a caption to the table
Type your caption in the Caption box. It will appear above the table.
To add a summary to the table
Type your summary in the Summary box.
NOTE SUMMARY is not recognized by most graphical browsers. It is primarily intended for use by non-graphical browsers for web accessibility.