
In this update we made several improvements to give you more control over creating and editing your messages in code view. You can now:
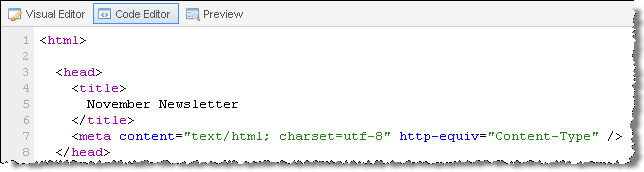
Enhancements to the code view make your code easier to read and manage. Lyris HQ now displays code similar to Adobe® Dreamweaver®, with color coding, indentation, and line numbering.
We also added the ability to insert enhancers and mail merge fields and drag images directly into code view.
Additionally, you can now preview both the HTML and text versions your messages before sending them. Finally, in our continuing effort to make Lyris HQ more intuitive and easier to use, we improved the user interface to simplify the message creation process.
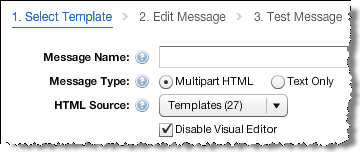
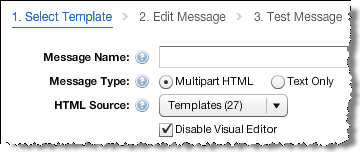
When you format messages using the Visual Editor in the Edit Message step, the editor automatically corrects your code when necessary. If you want to prevent automatic code correction in a message, you can disable the Visual Editor for each message. To disable the Visual Editor, select the new Disable Visual Editor checkbox in the Select Template step. You can enable the Visual Editor at any time.

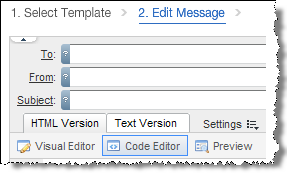
Alternately, you can write and edit HTML code using the new Code Editor in the Edit Message step, which replaces the existing HTML Source functionality. You can switch between the Visual Editor and the Code Editor at any time.

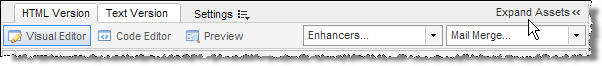
The code color coding, indentation and line numbering in the new Code Editor make your code easy to read and edit.

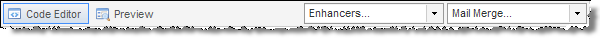
You can now add enhancers and mail merge tags directly in the Code Editor using the new drop down menus.

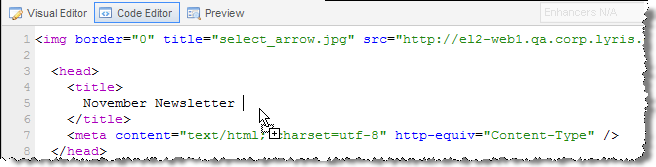
You can now drag and drop assets directly into the Code Editor.

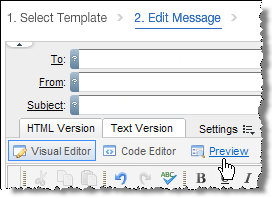
You can preview the HTML and text versions of your message using the new Preview option in the Edit Message step.

To give you more work space when editing messages, the Asset Library is now collapsed in the Edit Message step. You can expand it by clicking Expand Assets.