The ENTER behaves differently in Internet Explorer and Firefox.
Make sure your imported HTML uses absolute paths (copmlete URLs), not relative paths for images. Example:
CORRECT: <img src="http://www.mysite.com/images/image.gif"/>
INCORRECT: <img src="images/image.gif"/>
The HTML Editor supports the GIF, JPG and PNG file formats for images.
Warning! Internet Explorer 6.x and older does not correctly display PNG images that have transparency. This is also a problem for Internet Explorer-based email clients such as Microsoft Outlook. For these reasons, we recommend not using PNG images with transparency.
It is common to surround style declarations with comment syntax to avoid confusing older browsers that do not support Cascading Style Sheets. For example:
<style type="text/css">
<!--
h1 {color: #36C;}
-->
</style>
If your content contains such code, the HTML Editor does not display styles correctly. To display styles correctly in such cases:
1. Remove the comment tags before starting your work in the HTML Editor.
2. Finish your work in the HTML Editor.
3. Reinsert the tags before saving.
If you copy text from another HTML editing program and paste it into the EmailLabs HTML Editor, you must use the same editing mode in both editors. In other words, if you copy HTML code, you must paste it into the Source view in the HTML Editor. If you copy while in WYSIWYG mode in the other editor, you must paste it into the WYSIWYG mode in the HTML Editor.
If you are using the Firefox browser, you might run into the following issue: you create a link, and then when you continue typing what you expect will be normal text, the text becomes part of the link. To avoid this, do the following:
1. Add a link using the Insert Link button on the HTML Editor toolbar ( ).
).
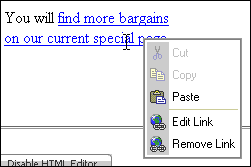
2. After you finish typing the line, insert the pointer where you want the link to end (bargains in the following example).
![]()
3. Press ENTER.
The latter portion of the sentence moves to the next link but remains linked.
4. Right-click the text on the new line and select Remove Link.

The link is removed from the text on the new line.
5. Move the text back up to its original line.